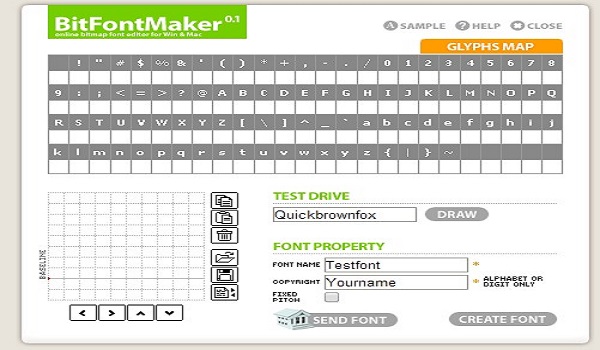
Bitmap Font Creator
- Glyph Designer is a powerful bitmap font designer. Create beautiful designs using highly configurable effects, definable backgrounds and more. Make the most of your screen with smart zooming and full screen support. Target hundreds of devices on multiple platforms with support for over 15 frameworks out the box.
- On Glyphite.com, you can create Bitmap fonts with any number of fills, shadows, and strokes-no need to download an app. You can also adjust any aspect of the font's spacing. I found a free font very similar to Century Gothic (Didact Gothic) and was able to build an example of the Bitmap font you described rather quickly.
- Yet another bitmap font generator. Utility for create texture atlases with bitmap chars from FreeType,TrueType and some other font formats. Current state: alpha. Downloads: from github Support: gamedev.ru forum theme (russian) Program features that make it outstanding comparing to other programs: distrubution method (open source,MIT License).
- Product Enquiry This plugin allows you to easy create and edit Bitmap font. Simply choose your texture, unicode number and specify rect of desired symbol.
Iseatech Software, founded in 2005, provides Windows font manager, Bitmap font creator and GLCD bitmap converter tools to home users, small businesses and large companies world-wide for 12 years. Our flagship product is BitFontCreator, a professional bitmap font generator tool for Windows and embedded system, which helps you create bitmap fonts.
Export options
You can open the export options dialog by going to the Options menu and choosing Export options, or you can just press T on the keyboard.
This dialog controls how the font will be stored, i.e. texture layout, file format, etc.
Padding
Padding is useful when you want to add some post processing effects in another paint program. For example, if you want to add a blurring effect that uses a 5x5 kernel,you would add a padding of 2 on all sides. Similarly if you want to add a drop shadow, youwould add a bit of padding below and to the right of the characters (assuming that's the direction of the drop shadow that you want). Toad pro cracked torrent.
Spacing
The spacing controls how much minimum space is left between characters in the font texture. If you're using mipmapping to scale the font texture when drawing the font, you'll need to add spacing to avoid bleeding when the texture is downscaled. The more mipmap levelsyou use the more spacing you need.
Bilinear filtering may also cause bleeding, so unless you use pixel perfect drawing, whereeach texel is perfectly mapped to a pixel on the screen with a 1-to-1 releation ship you'llwant to use at least 1 for vertical and horizontal spacing.
Equalize the cell heights
When this option is checked, all the font characters will be exported into cells of equal height. This option is especially useful when you workflow for producing the final font includes a post processing step where the characters are 'painted' based on the height of character, e.g. whenapplying a gradient.
The drawback is that less characters will fit in the texture, and the font renderer will draw largerrectangles.
Force offsets to zero
This option was created to improve support for font renderers that don't handle xoffset, yoffset, and xadvance. When the option is checked the glyph images will be padded so that xoffset and yoffset will be 0 and xadvance will be equal to the width. This option also forces the equalization of the cell heights.
Observe, that this will modify the final spacing between characters if the original TrueType font uses negative xoffsets, or xadvance that is smaller than the glyph width, i.e. if the characters have any overhang.
Texture

BMFont supports several different texture layouts. The width and height, of course controlthe size of the texture. You'll want to keep the texture as small as possible, while still allowing all characters to fit in one texture.
If you're importing colored icons, or planning on using post processing to add colors to thecharacters, then you'll want to choose the 32bit format, otherwise the 8bit format may be sufficient.
If you choose the 32bit format, you may still optimize the usage of the texture memory if youchoose to pack characters in each channel, though that will require a special pixel shader to decode during drawing. In this mode you can still import colored icons, the characters will beproperly packed around them.
The font outline can also be encoded together with the character in 8 bits, allowing you tostore many more characters in the same space than if you had stored the outlined characters ascolored images. This too require a special pixel shader to decode during drawing.
Channel options
- glyph : The channel will be set according to the glyph geometry. A value of 1 means the pixel is within the glyph.
- outline : The channel will be set according to the outline geometry. A value of 1 means the pixel is within the outline or glyph.
- glyph + outline : The value is encoded to allow separation of glyph and outline. A value of 0.5 means the pixel is within the outline, but not within the glyph. A value of 1 means the pixel is within the glyph.
- one : All pixels in the channel will be set to 1.
- zero : All pixels in the channel will be set to 0.
Some of the more common choices are:

- 32bit white glyphs with black outline: alpha = outline, red = green = blue = glyph
- 32bit white glyphs without outline: alpha = glyph, red = green = blue = one
- packed textures with glyph and outline encoded in 8 bits: alpha = glyph + outline
- packed textures with glyphs without outline: alpha = glyph
File format
Finally you can choose the file format for both the font descriptor and textures. This is mostlya matter of choice, rather than one having more benefits than the other. Though if you want to savedisc space, you may want to choose binary file descriptor with png textures.
Integrated workflow
Use BitFonter with FontLab VI, TransType, FontLab Pad
BitFonter isn’t limited to black-and-white! With the Photofont intermediate format and the new Color OpenType font format extensions, you can create full-color fonts with transparency, and use them on the web and in print! Imagine computer letters with true calligraphic expression, visible brush strokes and paper structure — a new dimension in the field of typography.
To create Color OpenType fonts, export the font as Photofont PHF, then open the PHF file in TransType or FontLab VI, and export a Color OpenType font in the SVG, sbix or CBDT flavor. Finally, use the Color OpenType font in Adobe CC apps, web browsers or in our free FontLab Pad app!
You can also export a color bitmap font into a monochrome Outline Pixelfont: BitFonter will halftone your pixels using vector squares, circles, lines or luminance-based shapes, and export outline-based VFB font that you can open in FontLab VI, Fontographer or TypeTool to produce a final monochrome OpenType font that approximates your bitmap design with scalable outlines. To achieve this, turn on Tools > Options > Outline Font Editor, turn on Export outline font into VFB file, and choose Font > Export > Outline Font or Outline Pixelfont.
8 Bit Text Generator
To learn more about color font formats and to see how to use BitFonter together with Photoshop, FontLab VI, TransType and FontLab Pad, watch our tutorial video!